付属するビジュアルパーツのサンプルについて¶
data-viz-create-visual-parts-react を使用してワークスペースを作成すると、 src/entrypoint/samples/ に4種類のサンプルビジュアルパーツが展開されます。
注釈
各サンプルのソースファイルには、詳しいコメントが付いています。実装の詳細についてはソースファイルをご覧ください。
サンプルビジュアルパーツに共通のファイル構成¶
サンプルビジュアルパーツに含まれる主なファイルは以下のとおりです:
index.tsxMetadata、Rendererの定義container.tsxData VisualizerとVisual Partsのデータ連携処理extension.tsビジュアルパーツ固有の設定情報extension.test.tsビジュアルパーツ固有の設定に関するユニットテストcomponent.tsxビュー本体test.stories.tsxビューに関するユニットテスト(Storybook用)test.style.tsxStorybookで使用するスタイルutils.tsヘルパー関数utils.test.tsヘルパー関数に関するユニットテスト
(サンプルによってはこれら以外のファイルが含まれる場合もあります。)
Sensor Value ― 現在の値(1つの計測値)を表示する¶

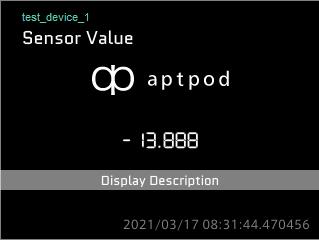
図 22 Sensor Value¶
ソースディレクトリ¶
src/entrypoint/samples/sensor-value/
グループ名/ビジュアルパーツ名¶
Sample / Sensor Value
このビジュアルパーツに実装されている機能¶

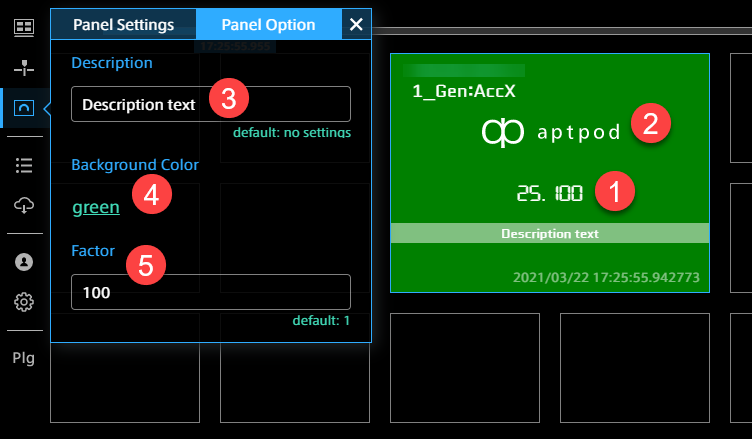
図 23 Sensor Valueの機能¶
計測値を表示します。

ビジュアルパーツのビルド時に添付された画像を表示します。

変更可能な設定項目をPanel Optionに表示します。設定した値はビジュアルパーツに反映されます。
表示される文字列(Description)をPanel Optionで設定することができます。

背景色をPanel Optionで設定することができます。

計測値に適用する係数(Factor)をPanel Optionで設定することができます。

バインドできるデータの数¶
1
Panel Optionで設定可能な項目¶
- Description
説明テキスト
- Background Color
背景色(リストから選択)
- Factor
計測値に適用する係数
Horizontal Bars ― 現在の値(複数の計測値)を横棒グラフで表示する¶

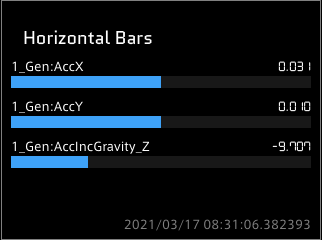
図 24 Horizontal Bars¶
ソースディレクトリ¶
src/entrypoint/samples/horizontal-bars/
グループ名/ビジュアルパーツ名¶
Sample / Horizontal Bars
このビジュアルパーツに実装されている機能¶

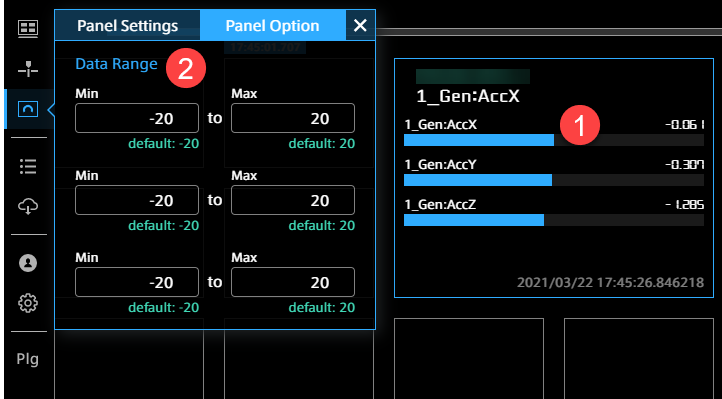
図 25 Horizontal Barsの機能¶
複数の計測値(例:複数のセンサーの値)を1つのビジュアルパーツで表示することができます。棒グラフは、Panel Optionの設定に応じて長さが変動します。

表示する値の範囲をPanel Optionで変更することができます。

バインドできるデータの数¶
1~3
Panel Optionで設定可能な項目¶
- Data Range
棒グラフで表示する値の範囲
Time Series Text ― 選択された時間範囲のデータをテキストで表示する¶

図 26 Time Series Text¶
ソースディレクトリ¶
src/entrypoint/samples/time-series-text/
グループ名/ビジュアルパーツ名¶
Sample / Time Series Text
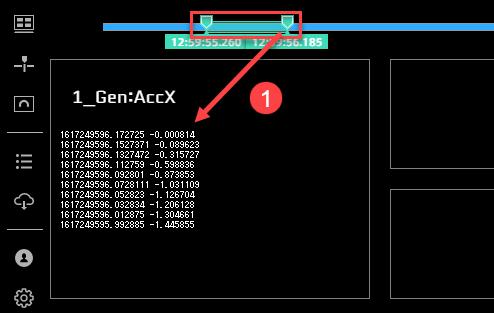
このビジュアルパーツに実装されている機能¶

図 27 Time Series Textの機能¶
Data Visualizerのタイムラインで選択されている範囲の計測データを、新しいものから順に最大10件表示します。

このビジュアルパーツでは、Data Visualizerから以下2つのイベントを取得しています。
playbackTimeSelectedRange: Data Visualizerで選択されている時間範囲values: バインドされているデータの全ての計測値
その上で、計測値 values の中から、選択されている時間範囲のデータを抽出し表示します。
Data Visualizerからデータを受け取る方法の詳細については、 container.tsx 内のコメントを参照してください。
注釈
このビジュアルパーツは、 binary-search-bounds パッケージを使用しています。
バインドできるデータの数¶
1
Panel Optionで設定可能な項目¶
なし
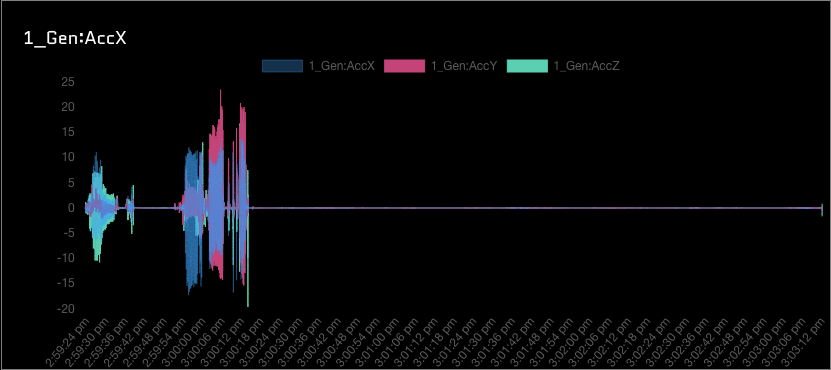
Line Graph ― 複数の計測値の経時変化を折れ線グラフで表示する¶

図 28 Line Graph¶
ソースディレクトリ¶
src/entrypoint/samples/line-graph/
グループ名/ビジュアルパーツ名¶
Sample / Line Graph
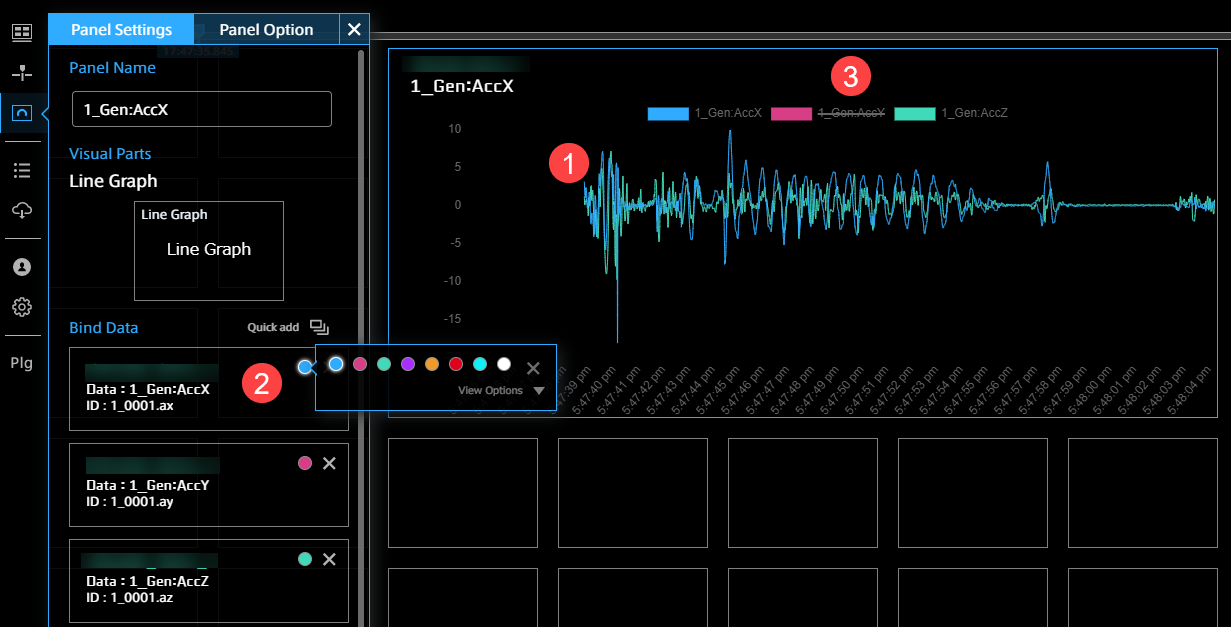
このビジュアルパーツに実装されている機能¶

図 29 Line Graphの機能¶
複数のセンサーの値を折れ線グラフで表現します。

Panel Settingsで設定された色でデータを表示します。

凡例をクリックすることで、データの表示・非表示を切り替えることができます。表示の切り替えにはビジュアルパーツの固有情報(Extension) を使用しています。Extensionの詳細については、 Extension型オブジェクトを使って変更を伝達する を参照してください。

注釈
このビジュアルパーツは、 Chart.js 、 react-chartjs-2 、 D3 、 binary-search-bounds を使用しています。
再生時刻を示す縦棒の表示には対応していません。
バインドできるデータの数¶
1~8
Panel Optionで設定可能な項目¶
なし