ビジュアルパーツの開発に必要なもの¶
Visual Parts SDKを使用してビジュアルパーツの開発を行うには、以下が必要です。
Data Visualizerを含むintdash環境
開発中のビジュアルパーツをプレビューするために、Data Visualizerを使用できる環境が必要です。 なお、開発中のビジュアルパーツをData Visualizer上でプレビューするには、サーバー側でData Visualizerの設定を変更する必要があります。
Node.jsを使用可能なローカル開発環境
Visual Parts SDKはNode.js用のパッケージであるため、Node.jsを使用できる開発環境が必要です。 Visual Parts SDKはnpmを使って提供されます。
準備の詳細については、 準備する を参照してください。
サポートされるウェブブラウザー¶
サポートされるウェブブラウザーについては、ご使用のバージョンのData Visualizerのマニュアルを参照してください。
Visual Parts SDKの構成¶
Visual Parts SDKは、2つのnpmパッケージにより構成されます。
- @aptpod/data-viz-visual-parts-sdk (APIライブラリー)
Visual Parts SDKの本体です。Data VisualizerのAPIを提供するライブラリーです。
- @aptpod/data-viz-create-visual-parts-react (ワークスペース作成ツール)
ビジュアルパーツの開発に使用するワークスペース(開発用のディレクトリ)を作成するためのツールです。
このパッケージのスクリプトを
npx @aptpod/data-viz-create-visual-parts-react -o <workspace-directory>のように実行することで、開発用のワークスペースを簡単に作成することができます。また、ワークスペースには サンプルとしていくつかのビジュアルパーツ が付属しています。
ワークスペース作成の詳細については、 準備する を参照してください。
注釈
ビジュアルパーツを開発する際に data-viz-create-visual-parts-react (ワークスペース作成ツール)を使用することは必須ではありませんが、使用すると効率的に開発を進めることができます。
本ドキュメントでは、 このツールを使用して手順を説明します。
開発からデプロイまでの手順の概要¶
開発は以下の手順で行います。
data-viz-create-visual-parts-reactを使ってワークスペースを準備します。ワークスペースには、
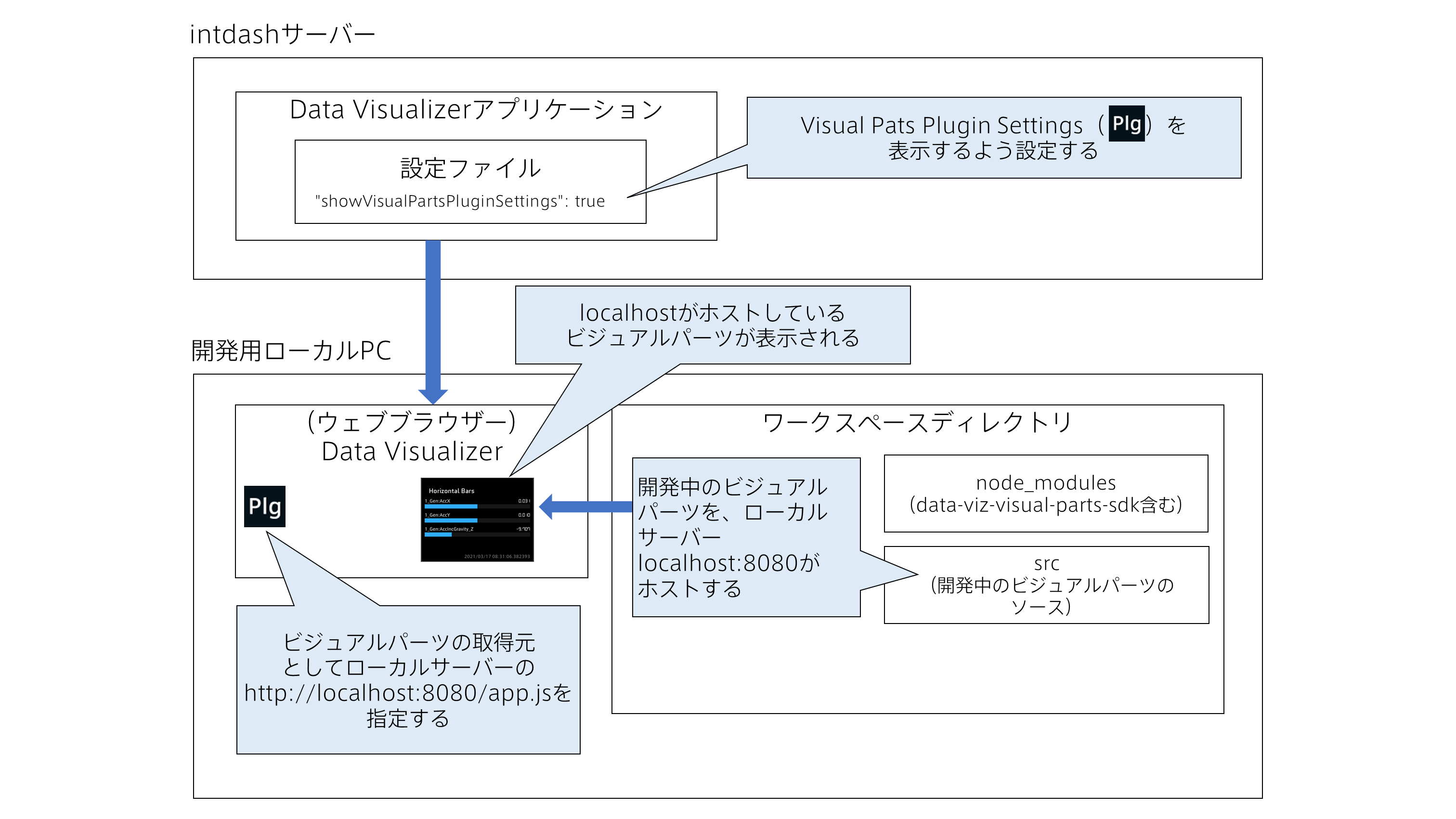
data-viz-visual-parts-sdk(SDK本体)、開発中のビジュアルパーツをホストするためのローカルサーバー、テストツールがインストールされます。Data Visualizerのサーバー側の設定を変更しておくと、ローカルサーバーでホストされたビジュアルパーツをData Visualizerに読み込み、プレビューしながら開発を行うことができます。

図 1 ビジュアルパーツの開発¶
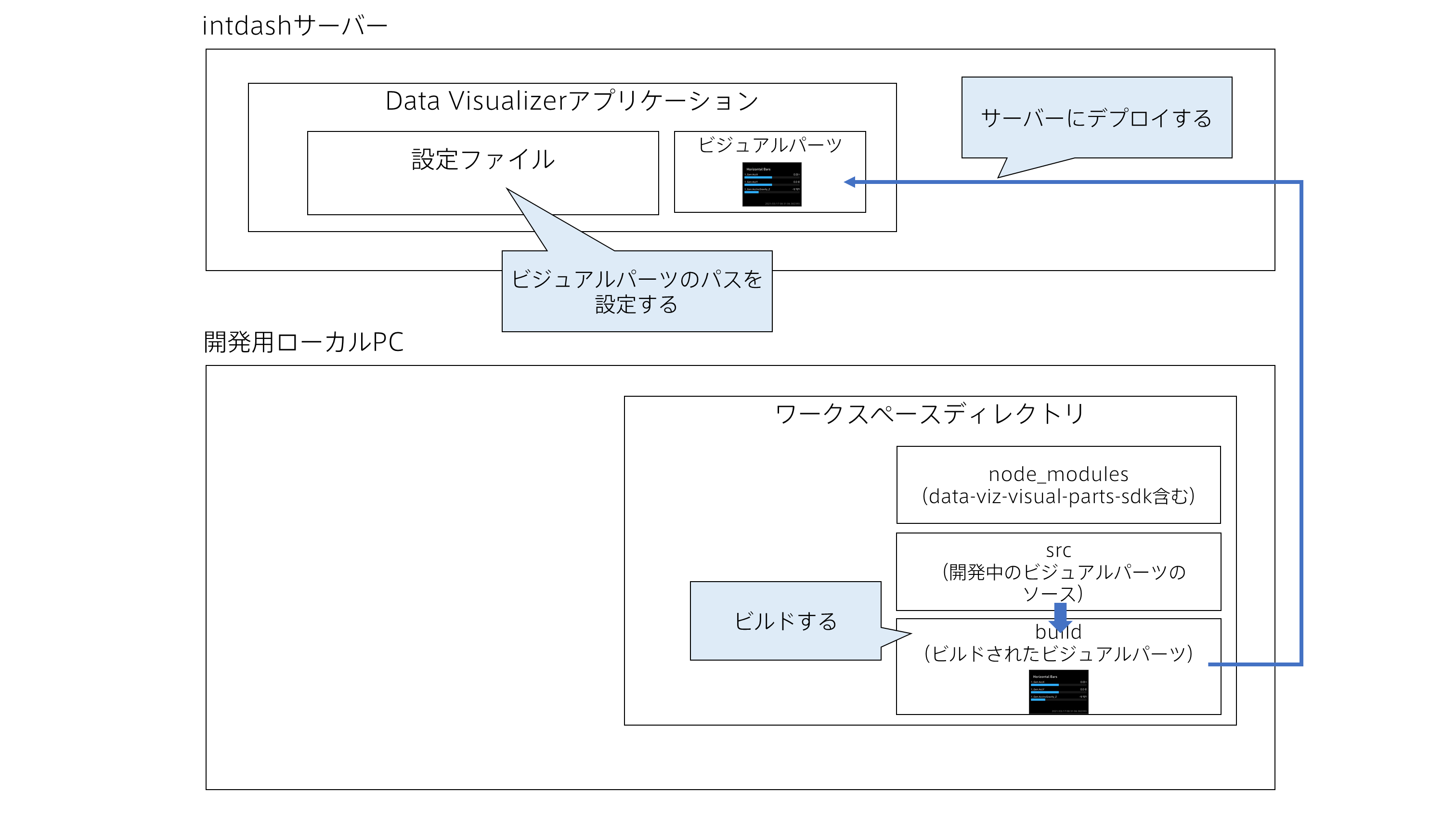
ビジュアルパーツが完成したら、ビジュアルパーツをビルドし、サーバーにデプロイします。

図 2 ビジュアルパーツのデプロイ¶
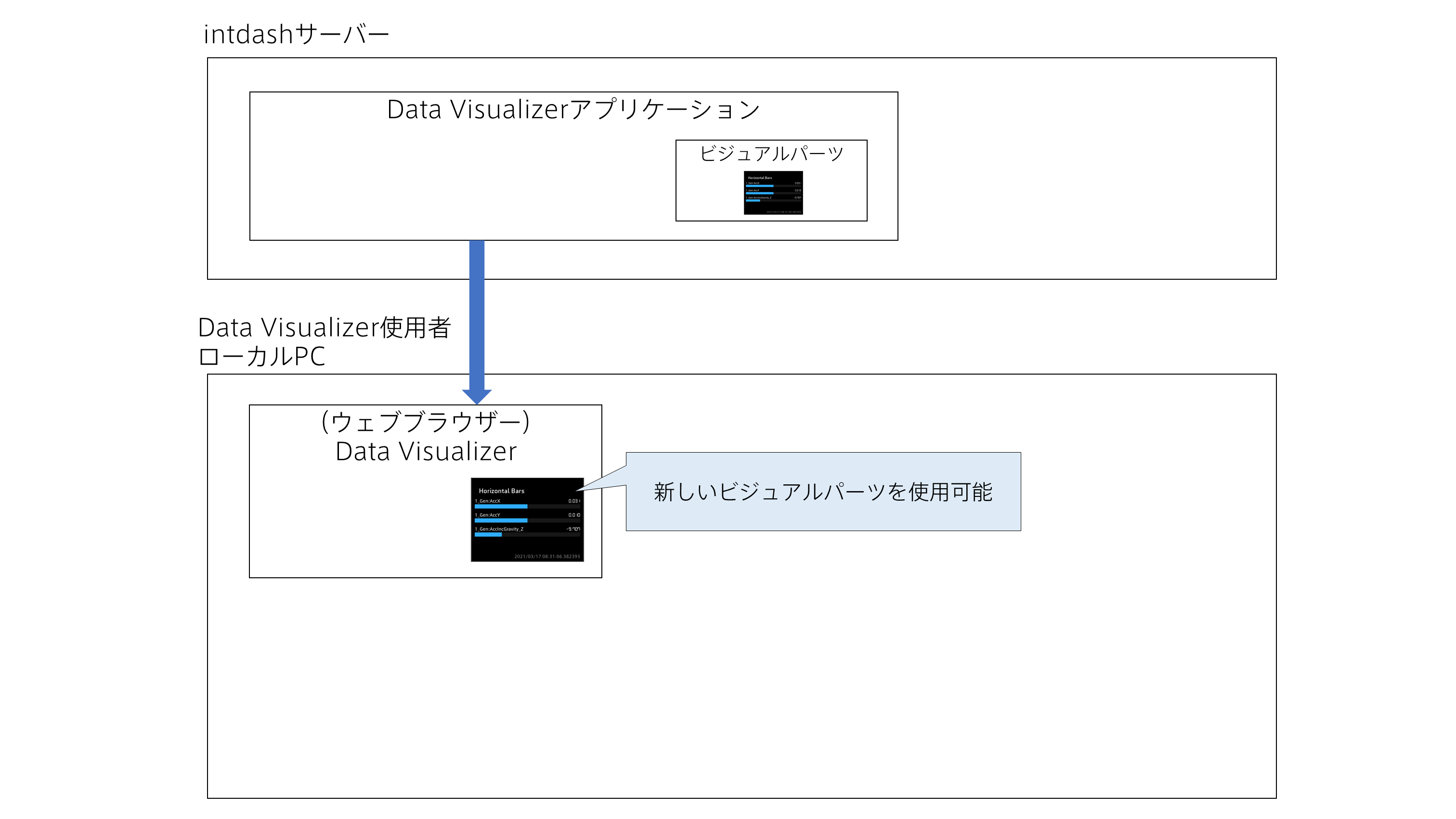
サーバーにデプロイされたビジュアルパーツは、他の通常のビジュアルパーツと同様に使用することができます。

図 3 デプロイされたビジュアルパーツの使用¶
注釈
手順の詳細については、 チュートリアル を参照してください。