Extension型オブジェクトを使って変更を伝達する¶
Extensionは、そのビジュアルパーツ独自の情報を、ビジュアルパーツとData Visualizerの間で伝達しあうために使用するオブジェクト型です。 以下のような場合に使用します。
Panel Optionに設定項目を設け、その設定の変更をData Visualizerからビジュアルパーツに伝達する
ビジュアルパーツ上でのユーザーの操作をData Visualizerに伝達する
また、Extensionの内容は、Data Visualizerによりウェブブラウザー内のストレージ(IndexedDB)に永続化されます。 そのため、Screenを切り替えたり、ウェブブラウザーを閉じたあとData Visualizerを再表示したりしても状態を再現することができます。
Panel Optionの設定項目変更をData Visualizerからビジュアルパーツに伝達する¶
Data Visualizer上でのPanel Optionが変更されると、その情報はExtensionオブジェクトを使って以下のようにビジュアルパーツに伝達されます。
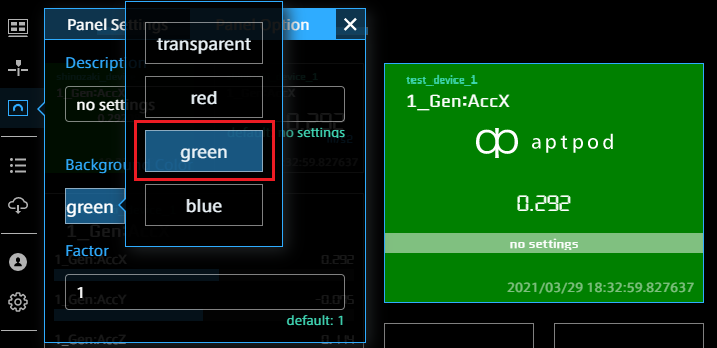
これにより、例えば、Panel Optionでビジュアルパーツの背景色を変更することが可能になります。

図 15 Panel Optionでの設定変更(添付サンプルSensor Valueの例)¶
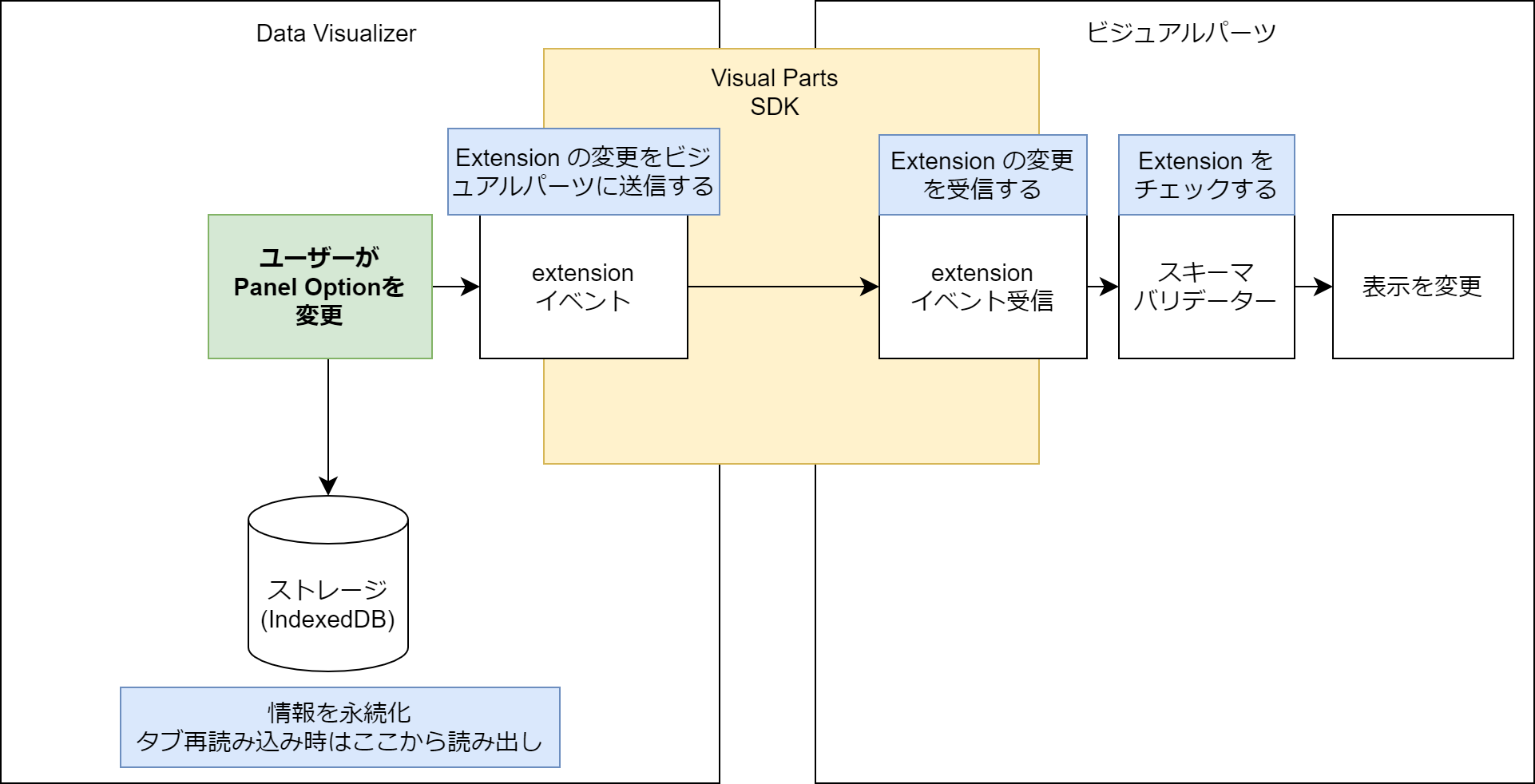
Data Visualizerにビジュアルパーツが読み込まれると、ビジュアルパーツの持つmetadata.panelOptionConfig.extensionConfigsにより、Panel Optionに表示される項目(テキスト入力ボックス、プルダウン選択など)が決定します。
panelOptionConfigには、Panel Optionの各項目をExtensionのどの項目に関連付けるかが定義されています。
Panel Optionでユーザーが設定を変更すると、上記の関連付けに従って、Extensionオブジェクトの内容が書き換えられます。
Data Visualizer上でExtensionオブジェクトの内容が書き換えられると、Extensionオブジェクトの変更イベント(event.extension)が発生します。
ビジュアルパーツ側に実装されたイベントハンドラがExtensionオブジェクトを受け取ります。ビジュアルパーツは、受け取ったExtensionオブジェクトをバリデーションしたうえで、Extensionの情報に従って表示を更新します。
Data Visualizerは、Panel Optionの変更をウェブブラウザー内のストレージ(IndexedDB)に永続化します。

図 16 Panel Optionの設定項目変更をData Visualizerからビジュアルパーツに伝達する¶
ビジュアルパーツ上でのユーザー操作をData Visualizerに伝達する¶
ビジュアルパーツ上でのユーザー操作をData Visualizerに伝達する際には、以下のようにExtensionオブジェクトが使用されます。
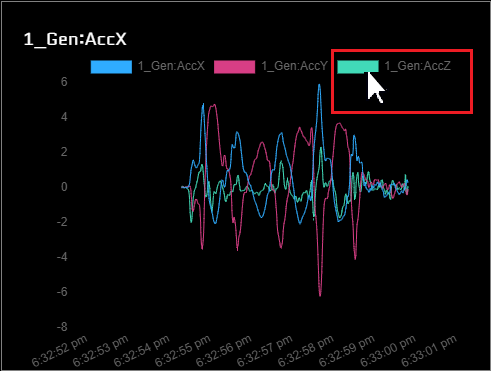
これにより、例えば、凡例をクリックすることによる表示/非表示の切り替えを、Data Visualizer側で永続化することがきます。

図 17 凡例をクリックすることによる表示/非表示切り替え(添付サンプルHorizontal Barsの例)¶
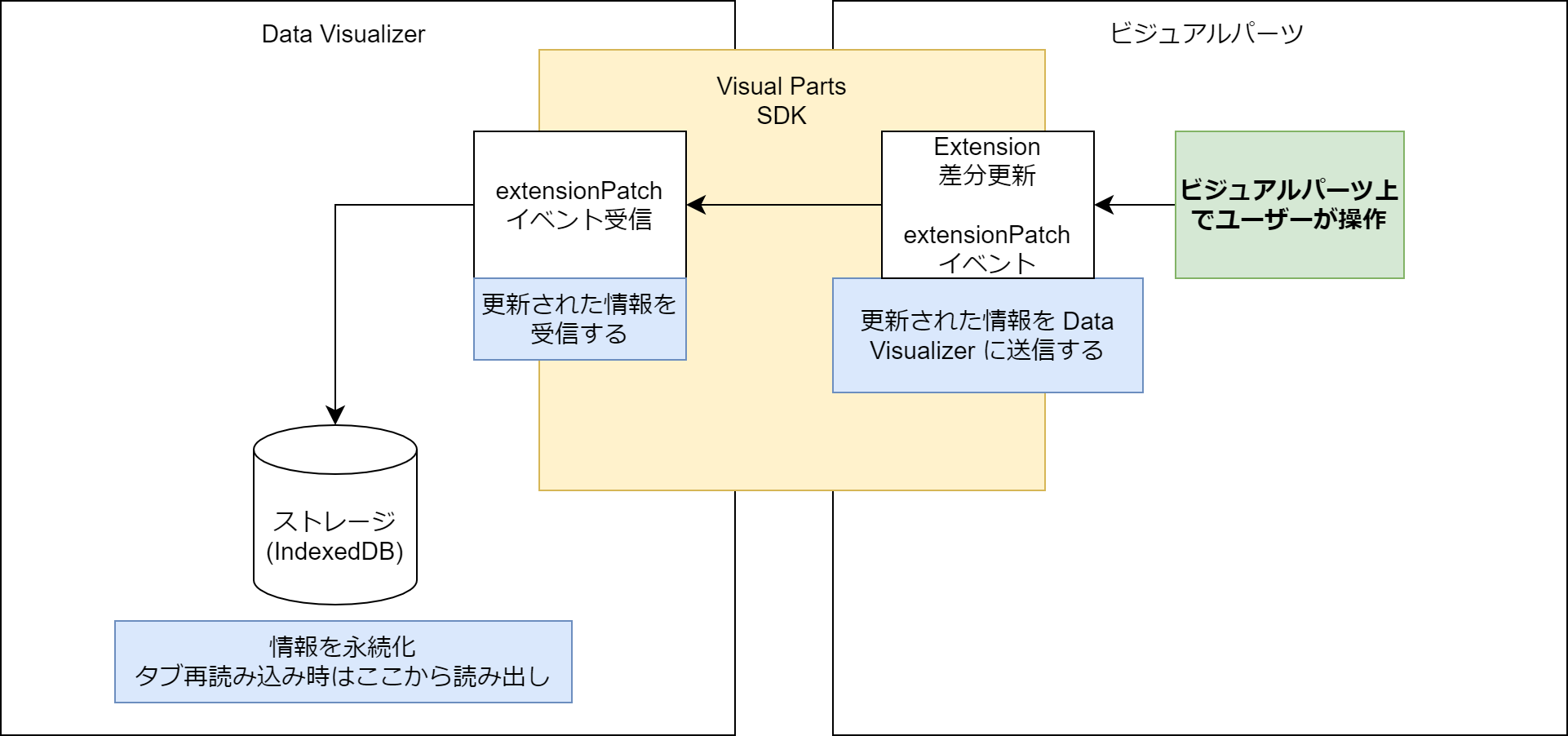
ユーザーがビジュアルパーツ上で操作可能な部分(ボタンなど)を操作すると、ビジュアルパーツ内の実装によりExtensionの差分情報が作成されます。
Extensionの差分情報は、Extensionオブジェクトの変更イベント(event.extensionPatch)により、Data Visualizer に送信されます。
Data VisualizerがextensionPatchを受け取ります。Data Visualizerは、この内容をウェブブラウザー内のストレージ(IndexedDB)に永続化します。

図 18 ビジュアルパーツ上でのユーザー操作をData Visualizerに伝達する¶
Extensionのバリデーションを実装する¶
Data Visualizerとビジュアルパーツがデータをやり取りするExtension型は、ビジュアルパーツごとにそのプロパティが異なります。
そのため、 data-viz-visual-parts-sdk の定義では、Extensionには任意のオブジェクトが使用できるように定義されています。
ビジュアルパーツを実装する際には、Extension型のオブジェクトを受け取ったビジュアルパーツの側がオブジェクトのバリデーションを行うようにしてください。
data-viz-create-visual-parts-react により作成されたワークスペースには、Extensionのバリデーションに使用できるよう、スキーマバリデーターのZodがインストールされます。
Zodの代わりにAjvなど他のバリデーターを使用することもできます。 お好みのものを使用してください。
ワークスペースに付属のサンプルでは、Zodを使用しています。
Zodの使用例¶
以下は、あるビジュアルパーツのExtensionの型定義と、バリデーションを行う parse 関数の例です。
このビジュアルパーツでは、 description 、 bgColor 、 factor の3つの情報を、ビジュアルパーツ固有の情報として保持しています。
また、ワークスペースに含まれる src/utils/zod の estimate 関数により、以下の処理を行っています。
値がスキーマ定義に合致する場合は、現在の値を使用する。
値がスキーマ定義に合致しない場合は、デフォルト値に置き換える。
import { estimate, estimatePartialObject } from 'src/utils/zod'
// カラー設定
const BG_COLOR_TRANSPARENT = 'transparent'
const BG_COLOR_RED = 'red'
const BG_COLOR_GREEN = 'green'
const BG_COLOR_BLUE = 'blue'
// Extension の型を定義
type Extension = {
description: string
bgColor: string
factor: number
}
// Extensionの Default値を設定
export const defaultExtension: Extension = {
description: 'no settings',
bgColor: BG_COLOR_TRANSPARENT,
factor: 1,
}
// Extension のスキーマ定義
export const schema = {
description: Z.string(),
bgColor: Z.union([
Z.literal(BG_COLOR_TRANSPARENT),
Z.literal(BG_COLOR_RED),
Z.literal(BG_COLOR_GREEN),
Z.literal(BG_COLOR_BLUE),
]),
factor: Z.number(),
}
// Extension 各フィールドをチェック
export const parse = (anyExtension: any): Extension => {
const def = defaultExtension
const ext = estimatePartialObject<Extension>(anyExtension)
// eslint-disable-next-line prettier/prettier
const description = estimate(schema.description, ext.description, def.description)
const bgColor = estimate(schema.bgColor, ext.bgColor, def.bgColor)
const factor = estimate(schema.factor, ext.factor, def.factor)
return {
description,
bgColor,
factor,
}
}