準備する¶
このチュートリアルでは、以下の手順で開発環境の準備を行います。
サーバー側の設定を変更する¶
開発中のビジュアルパーツをData Visualizerに表示できるように、サーバー側の設定を変更します。
設定方法については、「intdashサーバー構築・運用ガイド」を参照してください。
この設定を行うと、Data Visualizerに、  (Visual Parts Plugin Settings)ボタンが表示され、ローカルサーバーでホストされているビジュアルパーツを読み込むことができるようになります。
(Visual Parts Plugin Settings)ボタンが表示され、ローカルサーバーでホストされているビジュアルパーツを読み込むことができるようになります。
注釈
既に設定が変更されている場合は、この手順は必要ありません。
Data Visualizerのサーバー側の設定変更は、サーバー運用担当者が行う必要があります。アプトポッドにて運用を行っているサーバーの場合は、アプトポッドが設定を行いますのでご依頼ください。
ローカルPCに開発用のワークスペースを作成する¶
ワークスペース作成ツール data-viz-create-visual-parts-react を使って開発用のワークスペースを作成します。
注釈
ビジュアルパーツを開発する際に data-viz-create-visual-parts-react を使用することは必須ではありませんが、使用すると効率的に開発を進めることができます。
本ドキュメントでは、このツールを使って開発手順を説明します。
ローカルPCの任意の場所で以下のコマンドを実行します。
<workspace-directory>には、作成したいワークスペースのディレクトリパスを指定してください。$ npx @aptpod/data-viz-create-visual-parts-react -o <workspace-directory>
これにより、
<workspace-directory>にワークスペースが作成され、サンプルファイルが展開されます。ワークスペースに移動します。
$ cd <workspace-directory>
ワークスペースに以下のようなディレクトリとファイルが作成されていることを確認してください。
README.md package.json package-lock.json src/ configs/ tsconfig.json ...
必要なパッケージをインストールします。
$ npm ci
これにより、ワークスペースの
node_modulesディレクトリ内に、 SDKの本体であるdata-viz-visual-parts-sdkや、その他の必要なパッケージがインストールされます。
ビジュアルパーツをローカルサーバーでホストする¶
開発中のビジュアルパーツをホストするローカルサーバーを起動し、Data Visualizerからローカルサーバーにアクセスします。
ワークスペースで以下のコマンドを実行してサーバーを起動します。
$ npm run start
ローカルサーバーが正しく起動すると、ローカルサーバーのURLが表示されます。
-------------------------------- Set the Plugin URL under development to Visual M2M Data Visualizer. Please set the following URL in Local Plugin URL Settings of Function Menu. - http://localhost:8080/app.js --------------------------------
ウェブブラウザーでData Visualizerを開き、
 をクリックします。
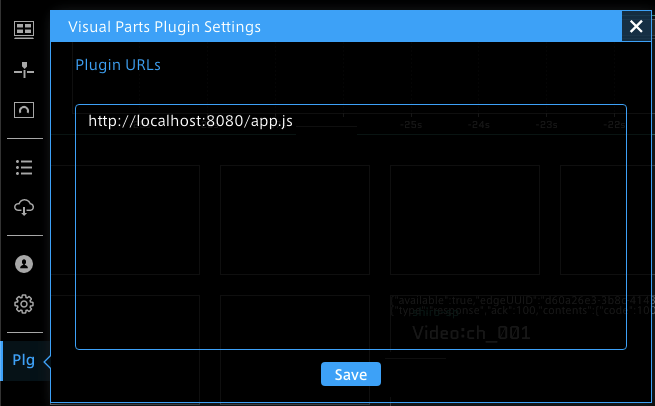
をクリックします。ローカルサーバーのURL(
http://localhost:8080/app.js)を入力し、[Save]をクリックします。
図 4 ローカルサーバーのURLを設定する¶
以降、ローカルPCのウェブブラウザーでは、ローカルサーバーでホストされているビジュアルパーツを使用できます。
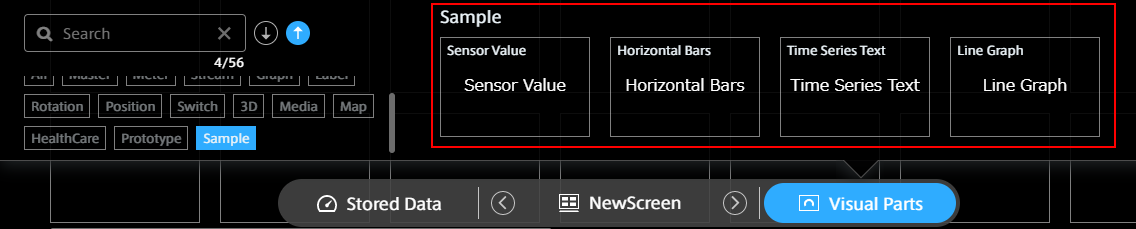
Data Visualizer画面下部の[Visual Parts]をクリックし、ビジュアルパーツ一覧の最後に、付属するサンプル (Sampleグループ)が表示されることを確認してください。

図 5 使用できるビジュアルパーツのリスト¶
サンプルビジュアルパーツの動作を確認する¶
上記手順により読み込まれたビジュアルパーツは、標準のビジュアルパーツと同じように使用することができます。
注釈
ビジュアルパーツをパネルに設置する方法や、データのバインド方法など、ビジュアルパーツの一般的な使用法については、 Data Visualizer操作マニュアル を参照してください。
ここでは、準備が正しく完了していることを確認するため、例として、ワークスペースに添付されているサンプルビジュアルパーツ「Sensor Value」を画面に配置し、iOSアプリintdash Motionから送信されるリアルタイムデータを表示します。
注釈
付属するサンプルビジュアルパーツの詳細については 付属するビジュアルパーツのサンプルについて を参照してください。
ビジュアルパーツをData Visualizer上に配置する¶
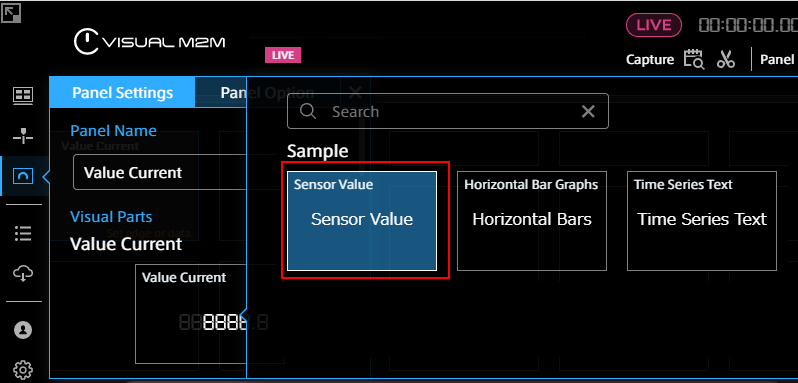
サンプルビジュアルパーツを画面に配置します。
データをバインドする¶
表示したい時系列データをビジュアルパーツにバインドします。
注釈
以下の手順では、iOSアプリ「intdash Motion」から送信されるリアルタイムデータをData Visualizerで表示します。
intdash MotionのデータをData Visualizerで表示するには、Data Settingsに「General Sensor CH001」の設定が読み込まれている必要があります。 Data Settingsに「General Sensor CH001」が表示されない場合は、以下の手順でインポートしてください。
 (Config)→ [Download DAT File] をクリックします。
(Config)→ [Download DAT File] をクリックします。general_sensor_ch001.datをダウンロードします。 (Data Settings)→ [Import]をクリックし、
(Data Settings)→ [Import]をクリックし、 general_sensor_ch001.datを選択します。
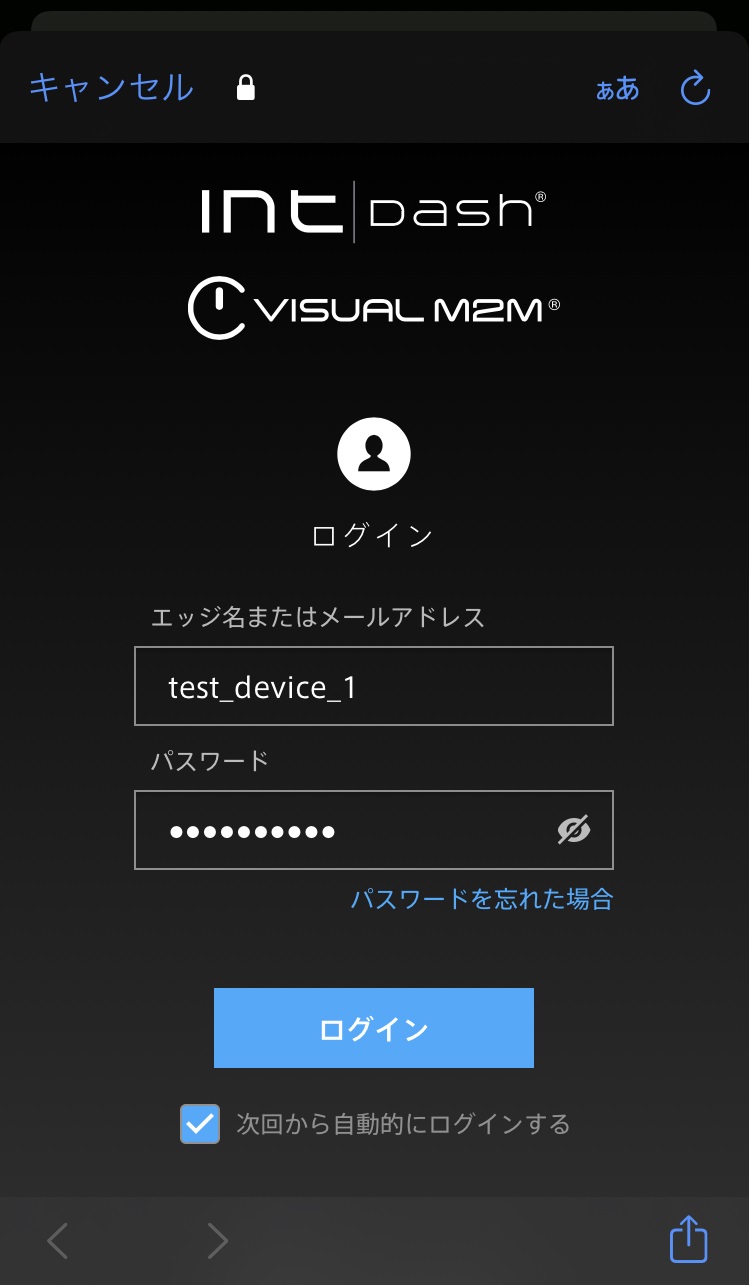
iOSデバイスでintdash Motionを起動し、エッジアカウント(例:
test_device_1)を使ってログインします。
図 8 intdash Motionでログインする¶
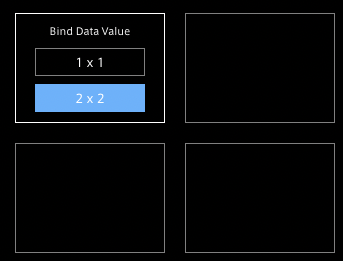
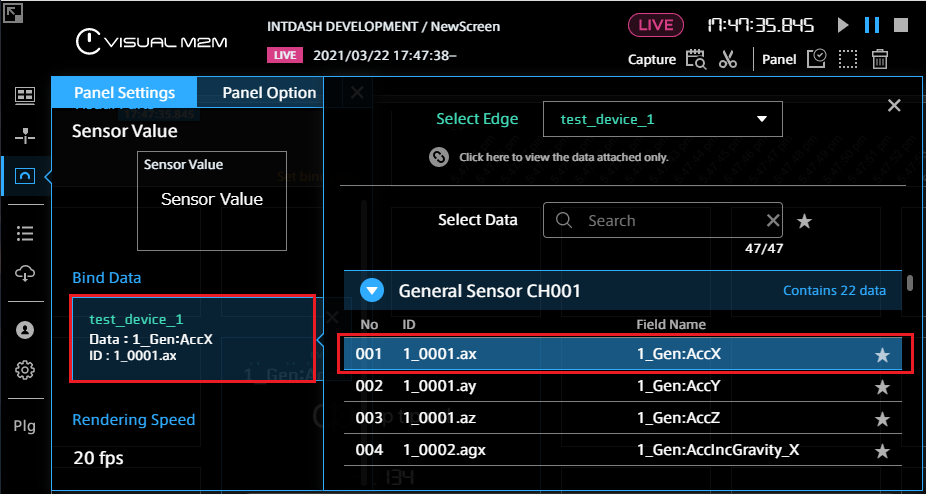
Data Visualizer上に配置したSensor Valueビジュアルパーツのタイトル部分をクリックしてPanel Settingsを開きます。 intdash Motionのエッジ(ここでは
test_device_1)の「1_0001.ax」(X軸方向加速度)をバインドします。
図 9 データをバインドする¶
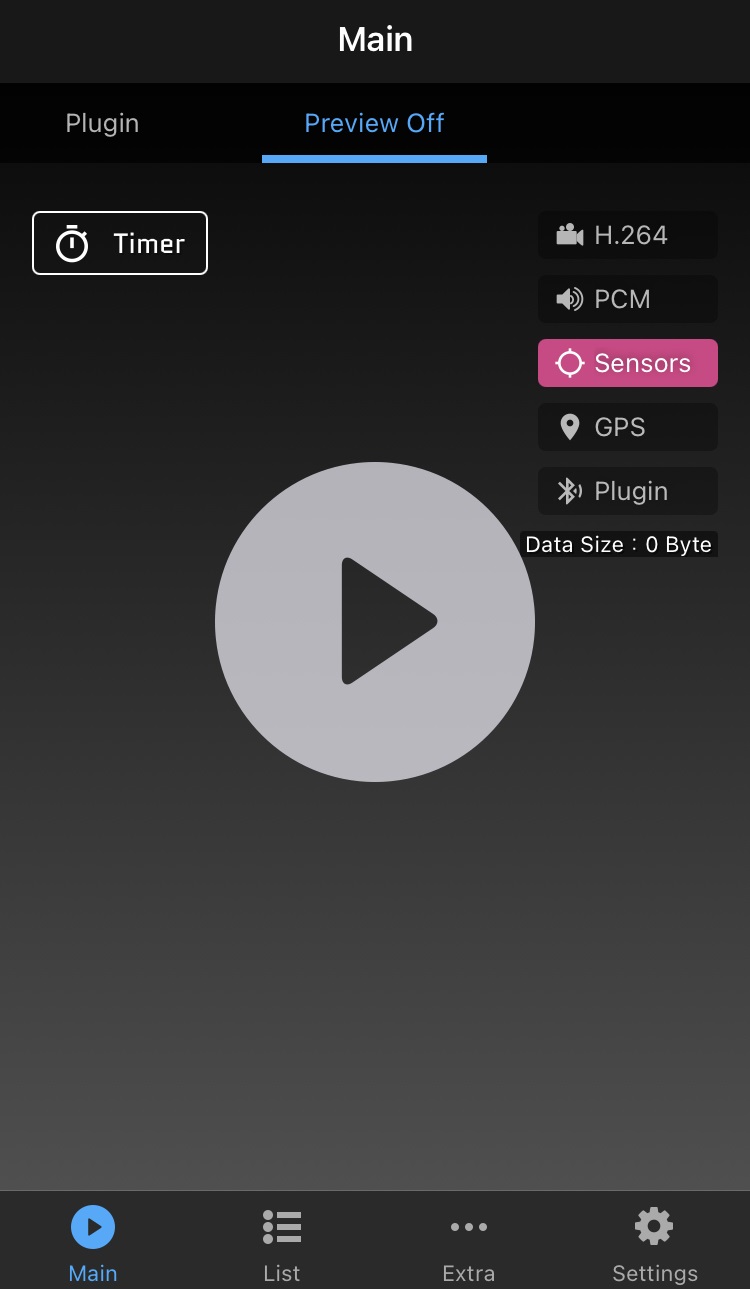
intdash Motionの設定画面で、センサーデータをチャンネル1で送信するように設定し、▶をタップしてデータの送信を開始します。

図 10 intdash Motionからデータを送信する¶
Data Visualizerでライブ表示にします。
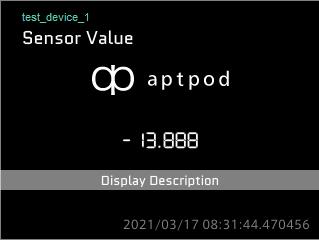
以下のようにX軸方向加速度がビジュアルパーツに表示されます。

図 11 Sensor Valueの表示¶
ビジュアルパーツにデータが表示されれば、ワークスペースの準備とサーバー側の設定がいずれも正しく完了していたことになります。
ローカルサーバーを起動したターミナルでCtrl+Cを入力し、ローカルサーバーを終了します。
次の手順 ビジュアルパーツを実装する に進んでください。