7. データをパネルにバインドする#
データバインドとは、スクリーンのパネルに表示するデータを配置することです。
7.1. パネルの構成#
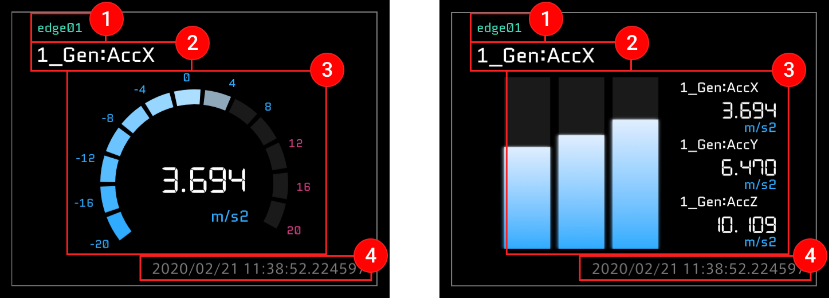
パネルとは、ビジュアルパーツが表示される領域です。個々にビジュアルパーツを設定でき、表示サイズを変更できます。

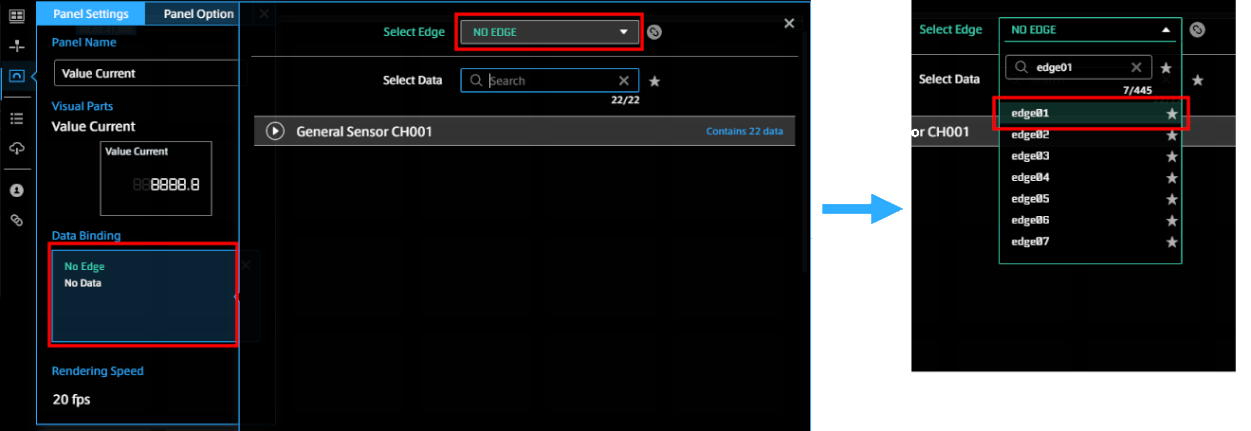
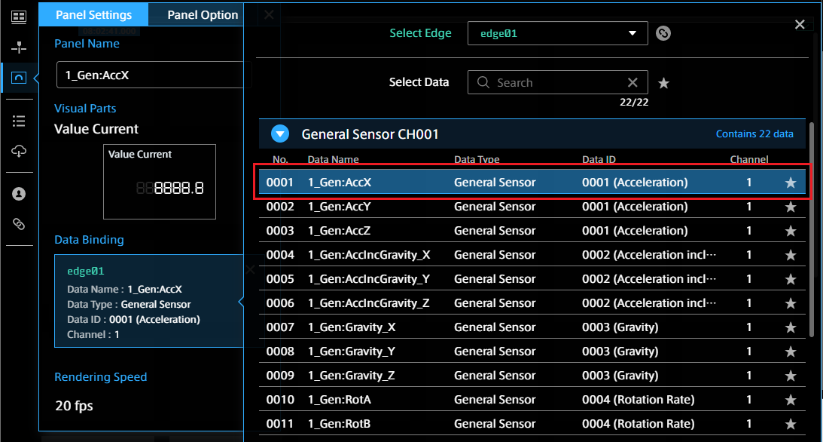
7.2. データバインド#
7.2.1. パネルを作成#
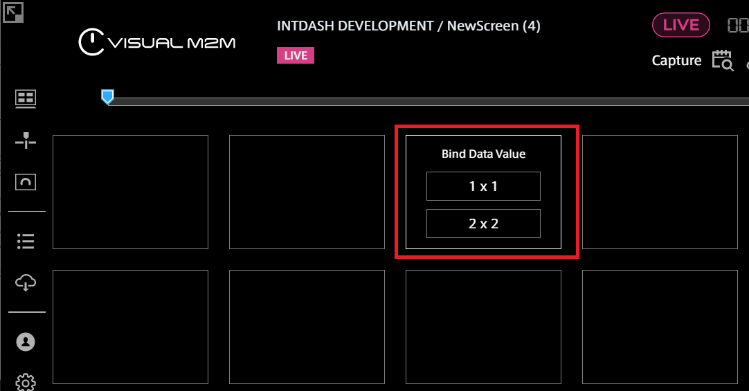
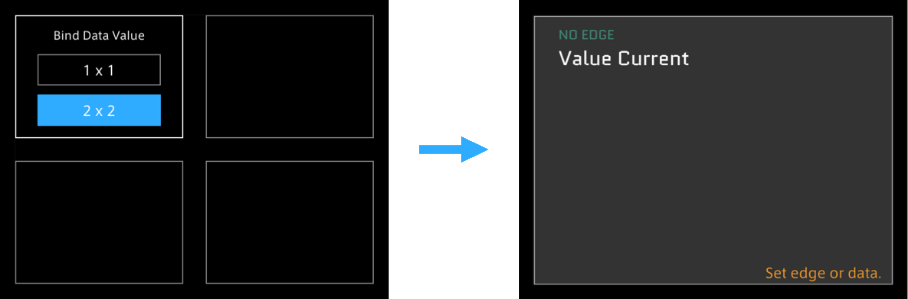
スクリーンパネル上で作成したい箇所のパネルを選択し、[1×1]または[2×2]を選択します。

次の画像の例では「2×2」は選択可能となります。

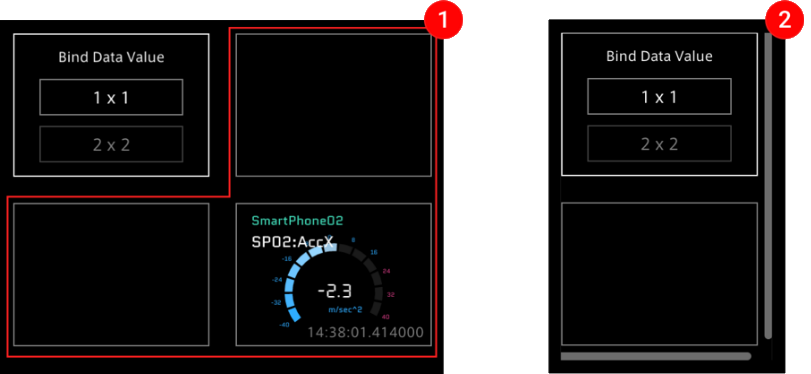
次の画像は「2×2」パネルを作成できない2つの例です。

7.2.2. VISUAL PARTSを設定#
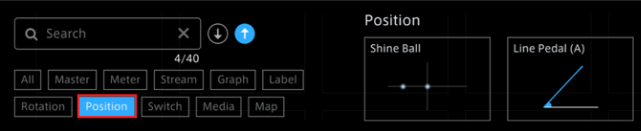
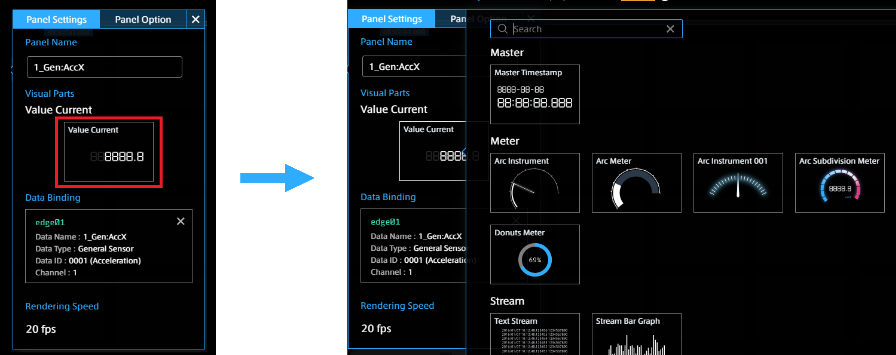
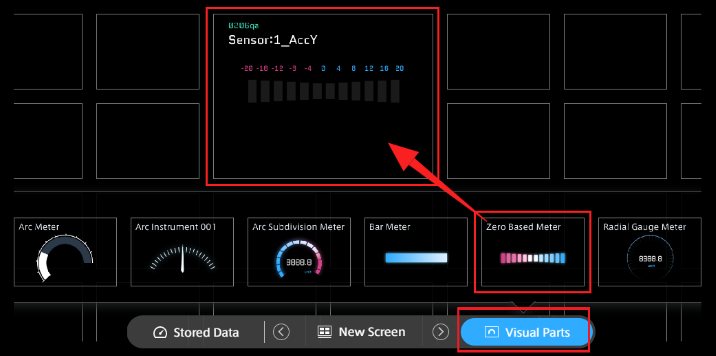
次にVISUAL PARTSを設定します。
方法1: Panel Settingsの[Visual Parts]ボタンを選択し、VISUAL PARTS一覧から選択します。

方法2: コンテンツメニューより[Visual Parts]を選択します。一覧からビジュアルパーツを選択し、設定したいパネルにドラッグ&ドロップします。

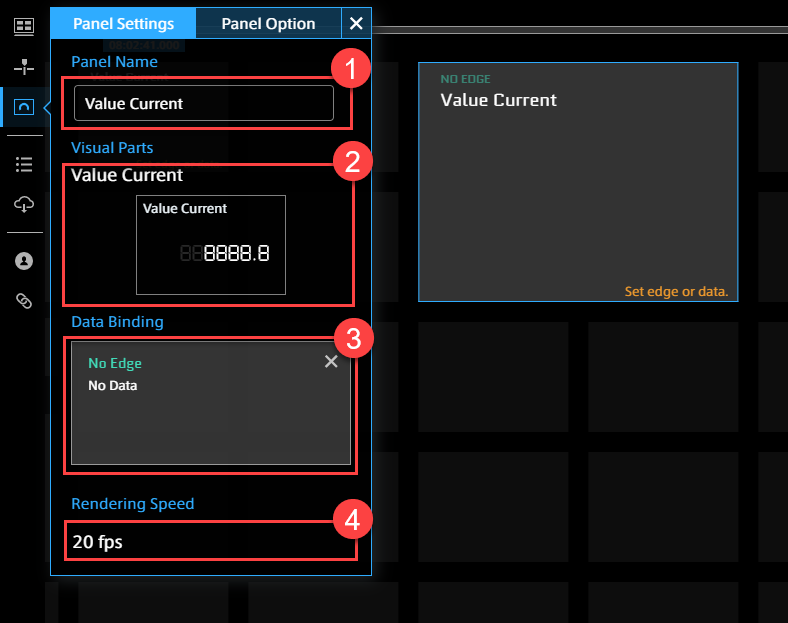
7.3. Panel Settingsを変更#
パネルの左上のエリアを選択し、Panel Settings画面の項目を設定します。

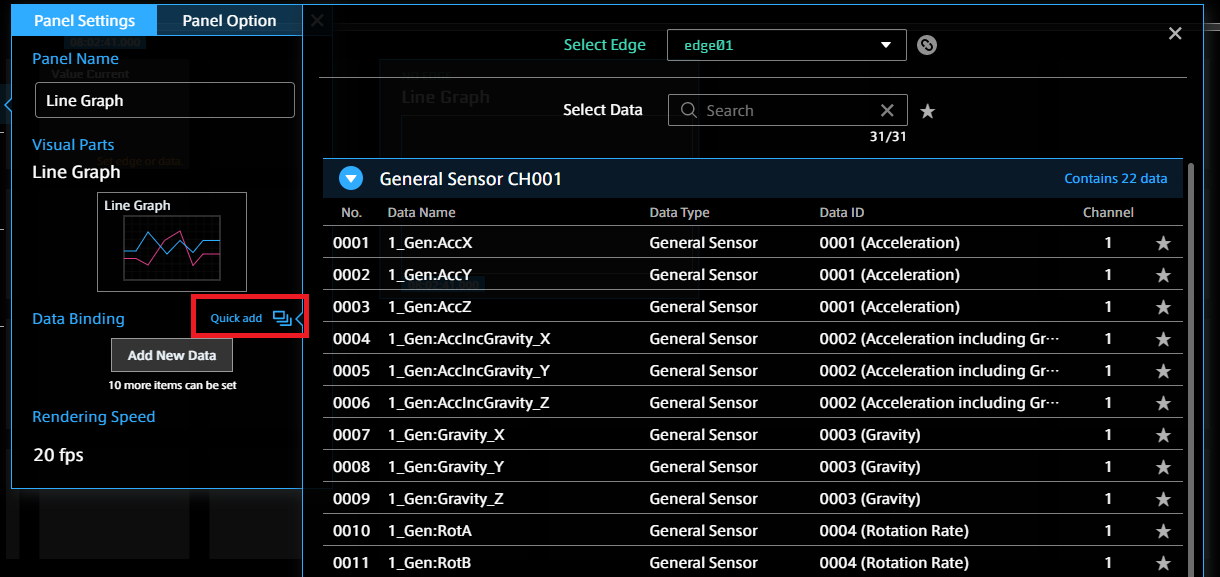
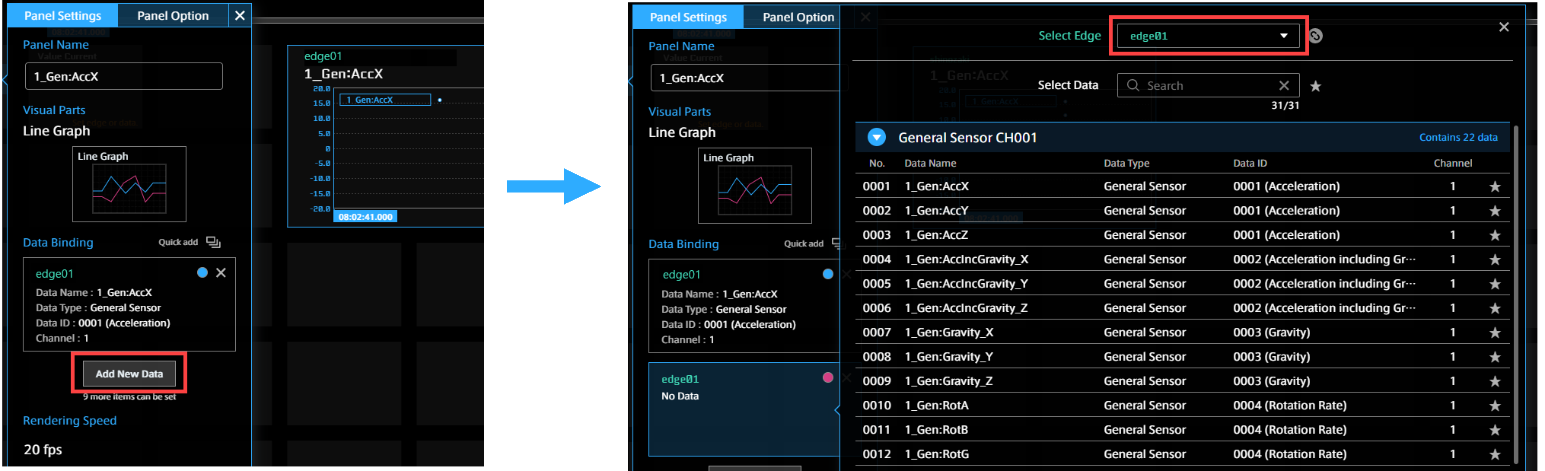
7.4. 複数のデータの設定#
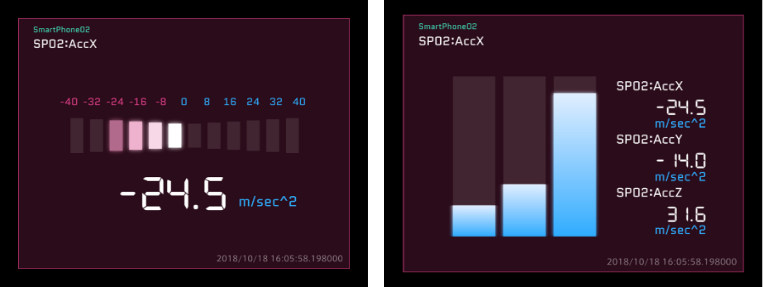
ビジュアルパーツによっては、複数のデータをまとめて表示できます。 ビジュアルパーツによって、バインドできる最大データ数が違います。
複数のデータを設定したいパネルのPanel Nameを選択します。
Panel Settingsから[Add New Data]ボタンを選択し、データを設定します。

Panel Settings画面の[x]を選択またはPanel Settings画面以外の場所を選択し、Panel Settings画面を閉じます。
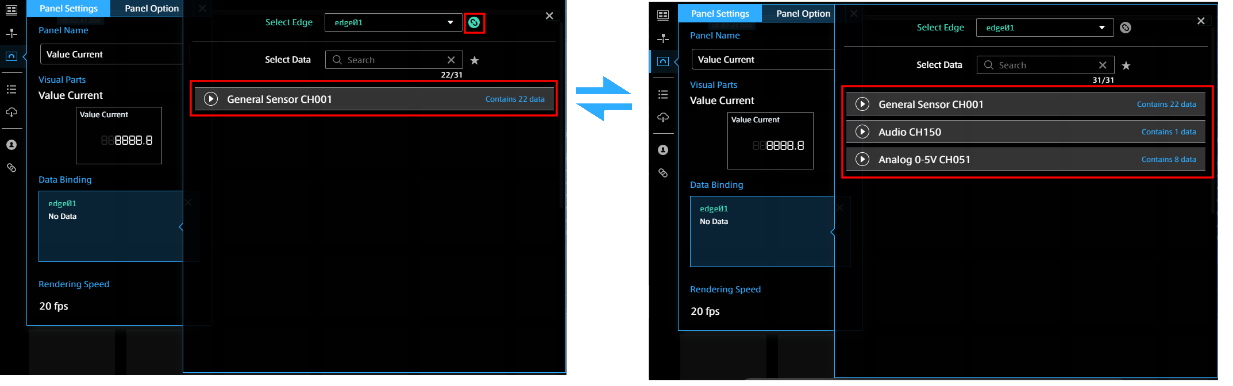
7.4.1. Bind Dataの連続セット#
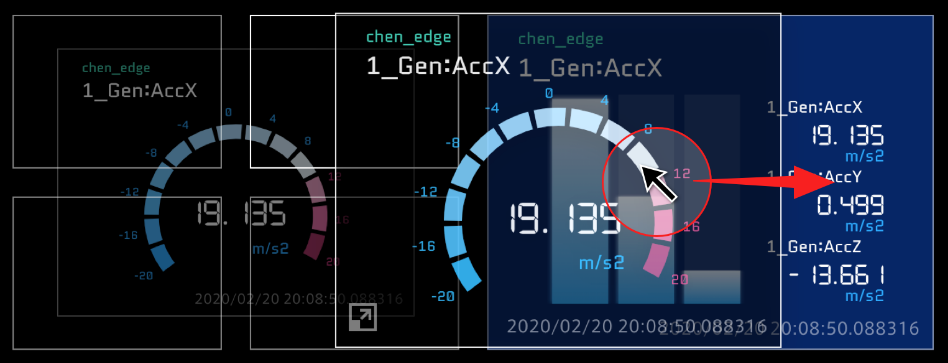
複数の計測データを表示可能なビジュアルパーツはDataを連続でバインドできます。
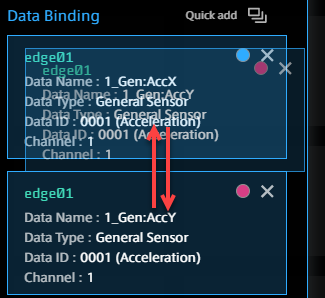
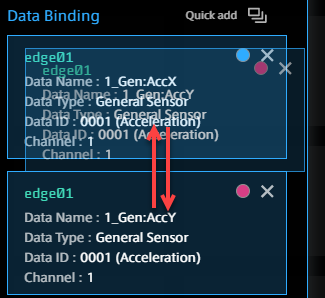
7.4.2. データの並び替えついて#
ドラッグ&ドロップでデータの並び替えをできます。
入れ替え(カードの上にドロップします)

割り込み(カードの隙間にドロップします)

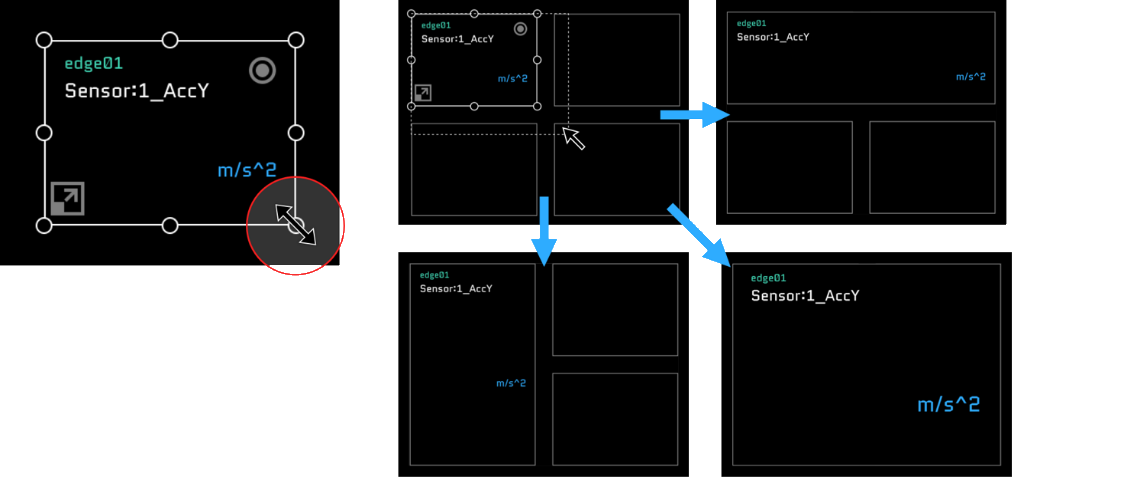
7.5. パネルサイズの変更#
パネルをマウスオーバーした際に表示される端のガイド点をドラッグすることでパネルサイズを変更できます。

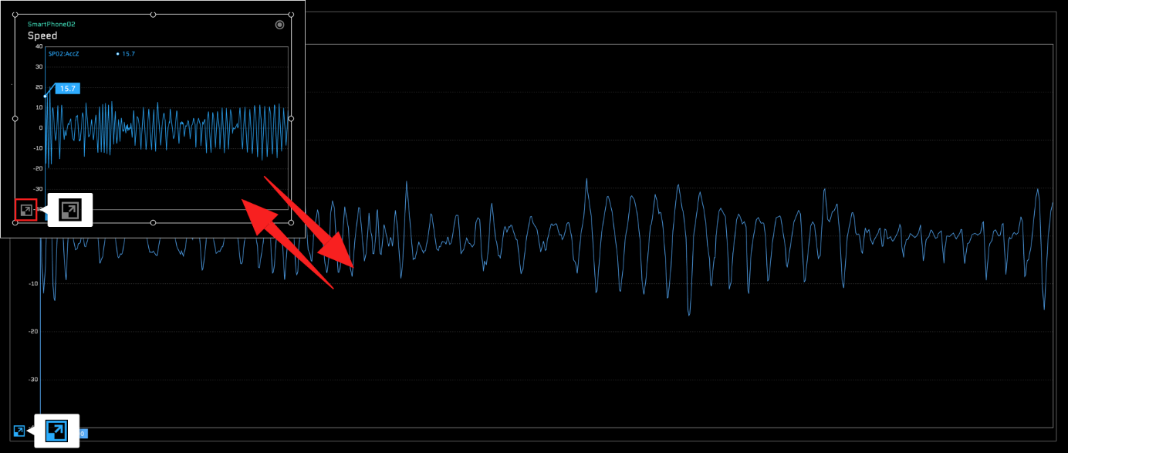
7.6. パネル全画面表示切り替え#
パネル左端下にある ![]() ボタン押下でパネルを拡大・縮小できます。
ボタン押下でパネルを拡大・縮小できます。

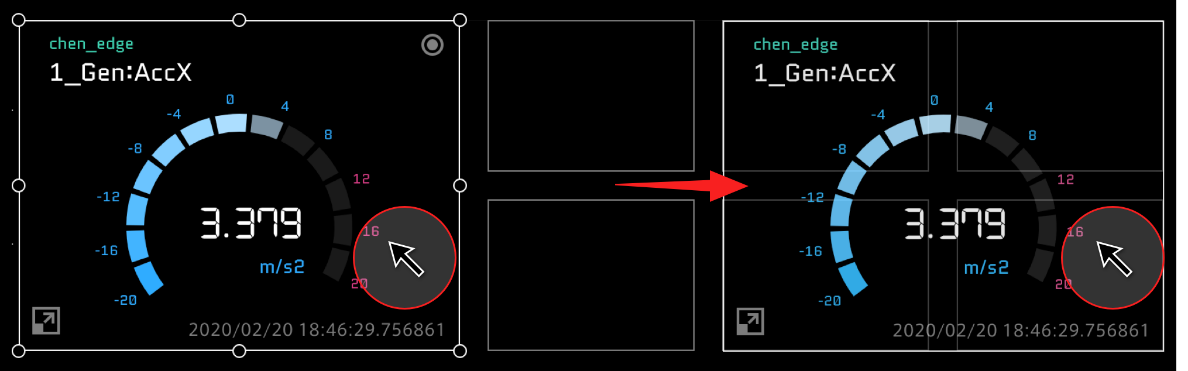
7.7. パネルの位置変更#
パネルをスクリーンの空白位置にドラッグ&ドロップすることでパネルの位置を変更できます。

7.8. パネルの入れ替え#
設定済みのパネルにドラッグ&ドロップすることでパネルを入れ替えます。

7.9. パネルコピー#
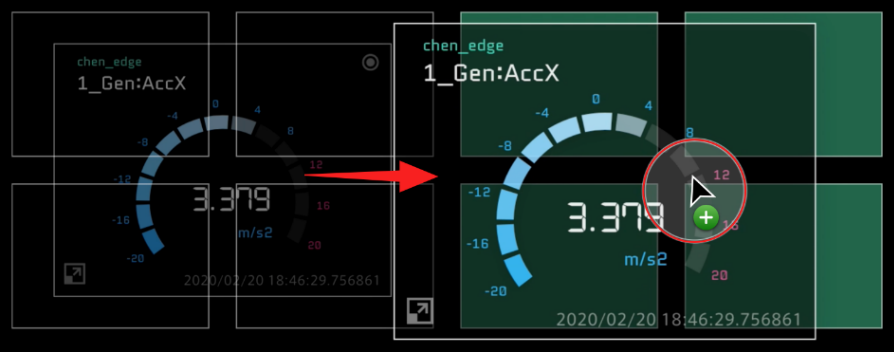
Altキー(Macの場合optionキー)を押下しながらパネルをドラッグ&ドロップします。 設定済みのデータおよびオプション設定等がすべてコピーされます。

7.10. パネルの削除#
パネルオペレーションツールの[Select All Panel] ![]() を選択し、[Delete Panel]
を選択し、[Delete Panel] ![]() を選択します。
を選択します。

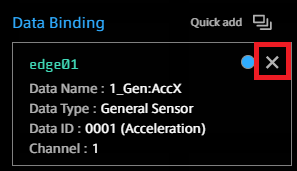
7.10.1. 個別データバインドの削除#
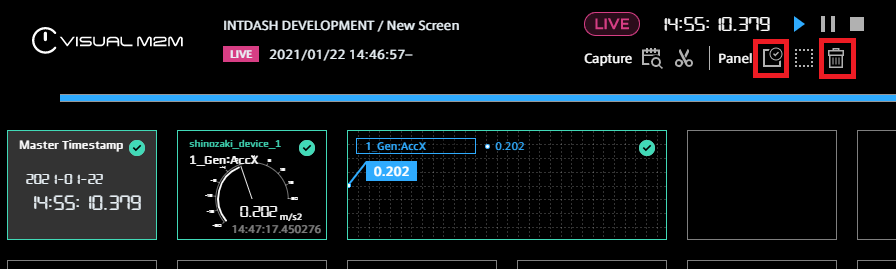
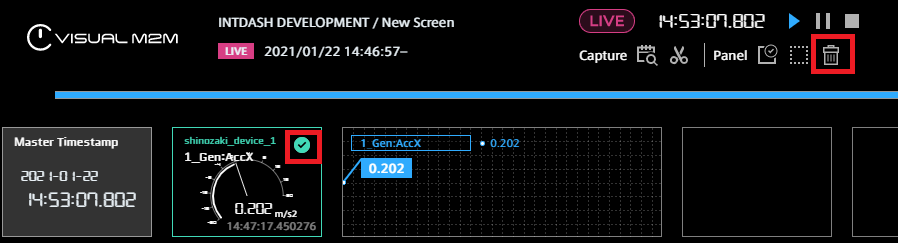
削除したいパネルにマウスオーバーし、表示された ![]() を選択します。
を選択します。
パネルオペレーションツールの[Delete Panel] ![]() を選択します。
を選択します。

注釈
パネル矩形選択
パネル間の隙間またはBlankパネルからマウスドラッグ操作にて、矩形選択が可能です。範囲内のパネルが全て選択されます。
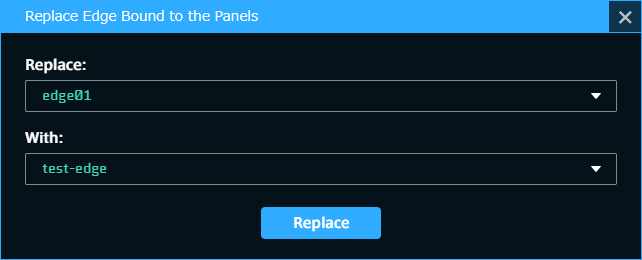
7.11. タイムラインとパネルに設定されているエッジを一括で変更する#
タイムラインとパネルに設定されているデータ送信元エッジを、一括で変更することができます。
置換対象のエッジ名(Replace:)と、新たに設定したいエッジ名(With:)を選択し、[Replace]をクリックします。
以下の例では、「edge01」のデータを表示しているすべてのタイムラインとパネルについて、「test-edge」のデータを表示するように変更します。

7.12. エラー表示#
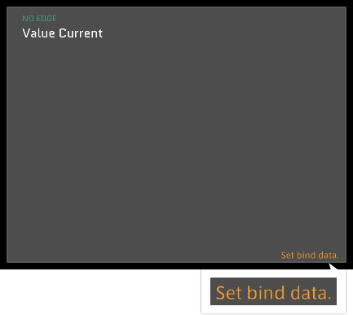
7.12.1. パネルでのエラー#
パネルでエラーが発生すると、パネルにメッセージが表示されます。

- Set bind data
データがバインドされていません。データをバインドしてください。
- Set edge or data
EdgeかDataが設定されていません。EdgeとDataを設定してください。
- Data not loaded yet
データがロードされていません。再度データをロードしてください。
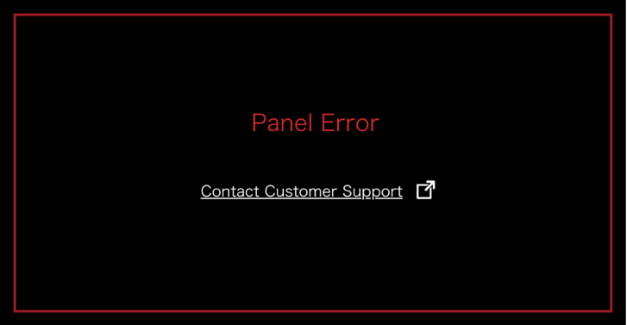
- Panel Error
本来想定していない形式のDataがBindされています。カスタマーサポートに連絡してください。
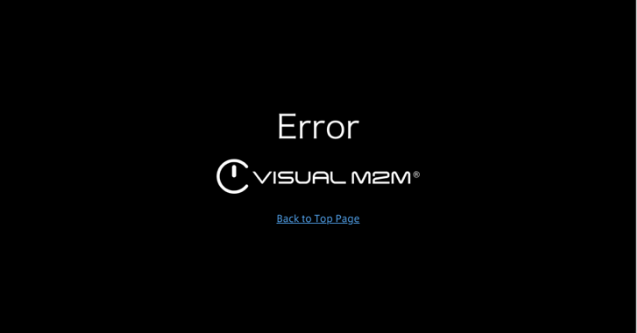
7.12.2. スクリーン全体のエラー#
一定のビジュアルパーツの組み合わせやビジュアルパーツ単体では処理できないエラーの場合は、スクリーンのみへの影響の場合は、スクリーン全体にエラーが表示されます。

7.12.3. ブラウザー全体でのエラー#
全体へ影響される場合は、ブラウザー全体でエラーを表示します。

7.13. 閾値を超えたデータの表示#
データ自体が設定された閾値を超える場合、パネルで閾値エラーが表示されます。 複数データの場合、1つのデータが閾値を超えてもエラー表示になります。
※ LINE Graphは閾値エラーをサポートしません。